In this quick post, we’ll take you through how to duplicate a component in Figma.
Watch Video Tutorial
Duplicate component
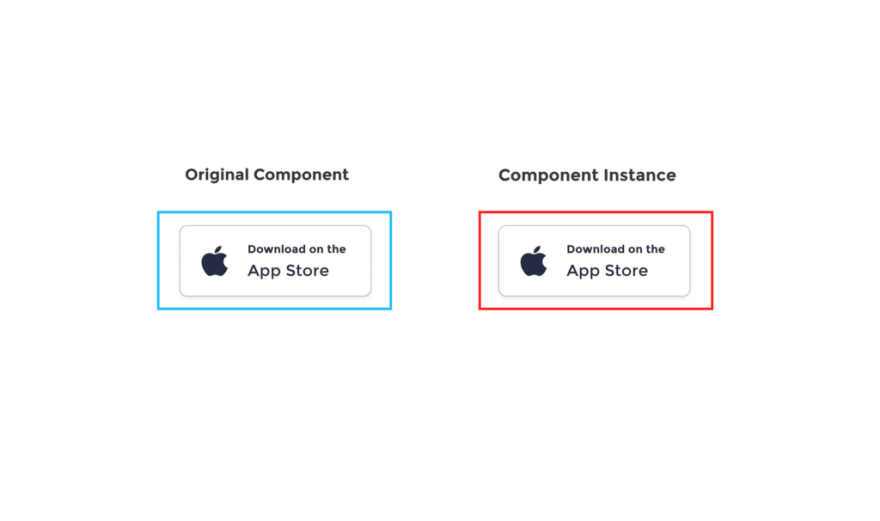
- First, select and hold CRTL or Command + C to copy the component frame.
- Past your component with CRTL or Command + V .
At this point, you’ve created an instance of the component.
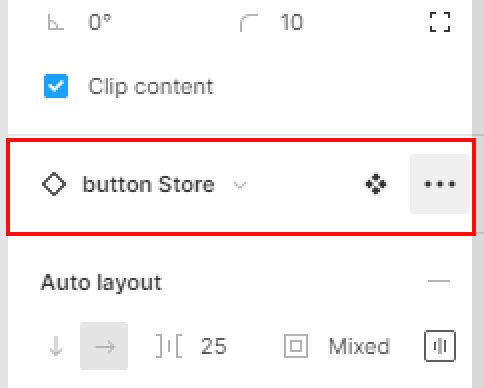
- Next, select the Component Instance and head to the right-hand sidebar.
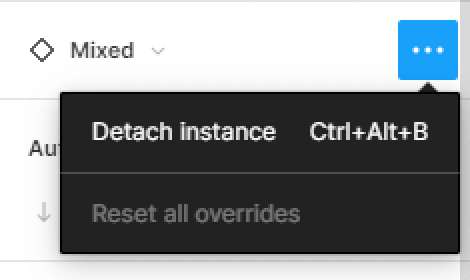
- Go to the Instance section and hit the three dots icon.
- In the drop-down menu, select Detach Instance.
- Now, go to the center top-bar menu and hit the Create component icon.
- Go to the assets tap in the left-hand sidebar to preview your duplicated component.
Duplicate multiple component
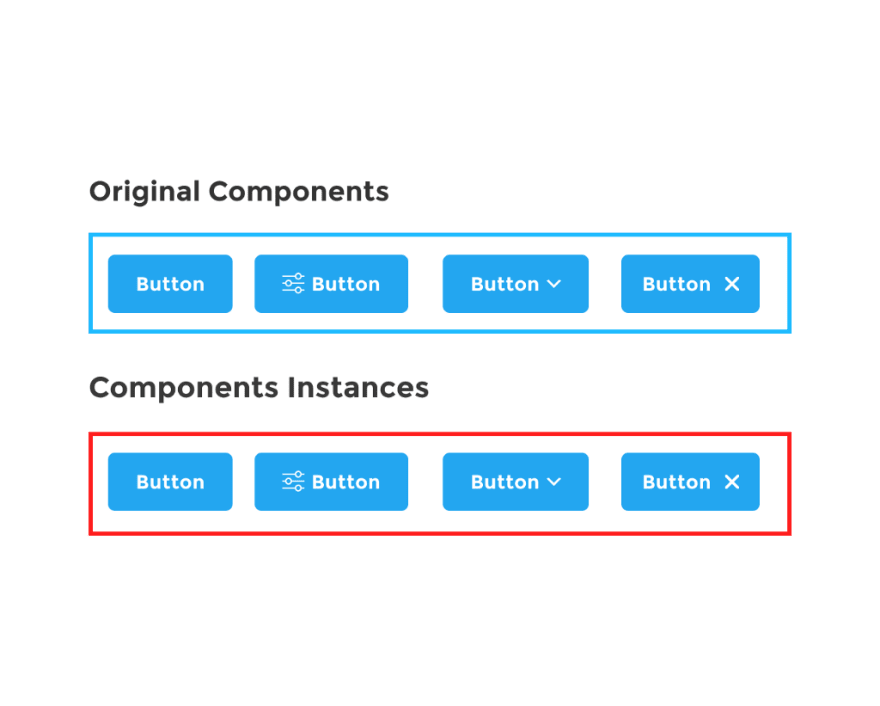
- Select all the components you want to duplicate and hold CRTL or Command + C to copy.
- Now, hit CTRL or COMMAND + V to past.
For now all we’ve done is creating instances of our components.
- Next, let’s select all our Components Instances and go to the right-hand sidebar.
- Go to the Instance section and hit the three dots icon.
- In the drop-down menu, select Detach Instance.
- Now let’s create multiple components by selecting ****all the buttons frames, then head to the top-bar menu and hit the arrow besides the Create component icon.
- In the drop-down menu, select Create multiple components.
- Go to the assets tap in the left-hand sidebar to preview your duplicated component.
That’s everything about duplicating components in Figma. In the next posts we’ll cover more concerning Figma components.
Before you go
Feel free to visit our website captain-design.com where we are sharing generously, ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :
Originally published at https://www.captain-design.com on January 1, 2022.
















Top comments (0)