In this quick post, we’ll see how to create, apply, Edit, and delete a drop shadow effect style in Figma.
Watch Video Tutorial
Create an Effect Style
To create an Effect style , let’s start by creating a new frame and go to Effects section and add new Effect.
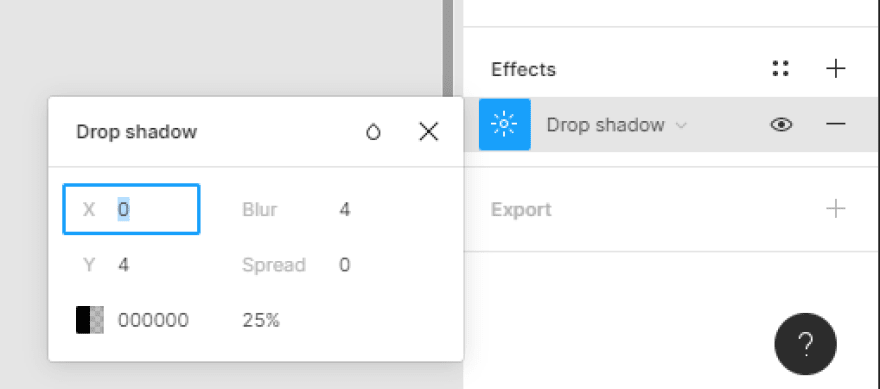
- Next, select your Effect element to open the Effect’s settings modal.
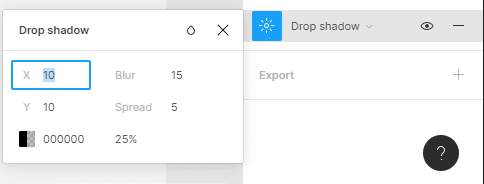
- Next, add the following Drop shadow settings:
X : 10
Y : 10
Blur : 15
Spread : 5
- Now, we’ll save our frame’s Drop shadow settings in a new Effect style. So hit the four dots icons in the Effects section.
- Let’s give our style the name of Effect Style 1 then hit create style button.
You can create as much styles as you want.
Apply an Effect Style to your layer
To apply an Effect style to a new frame, select your frame and head to the Effects section in the right-hand sidebar.
- Hit the four dots icon in the right corner of the Effects section to trigger the styles modal, then select Effect styles 1 to apply the style to your frame layer.
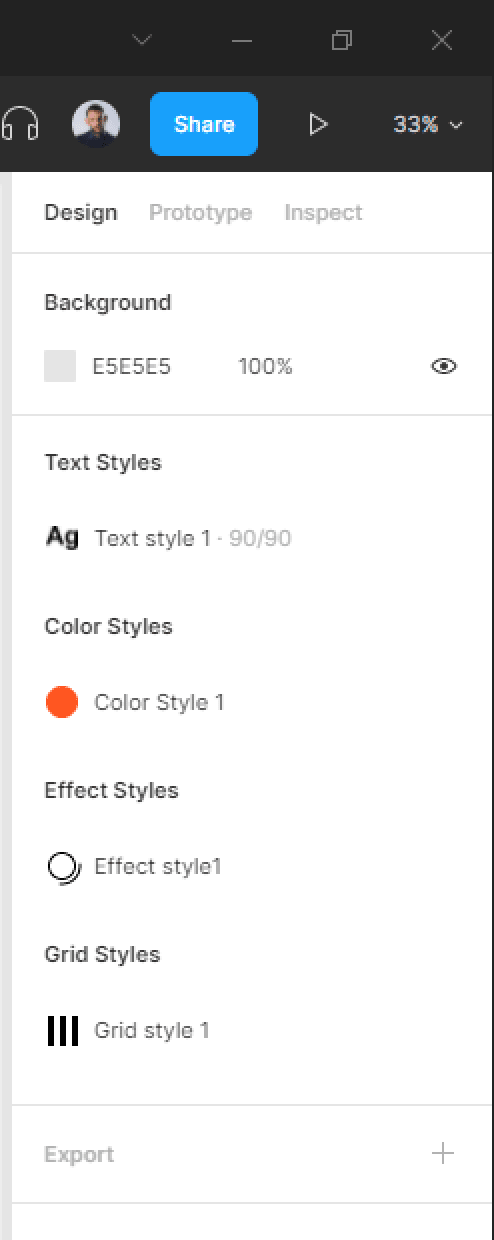
Access your File’s Effect Styles
To display and access all your file’s styles, all you have to do is to click on the file’s gray. All your style will be displayed in the right-hand sidebar.
Edit an Effect Style
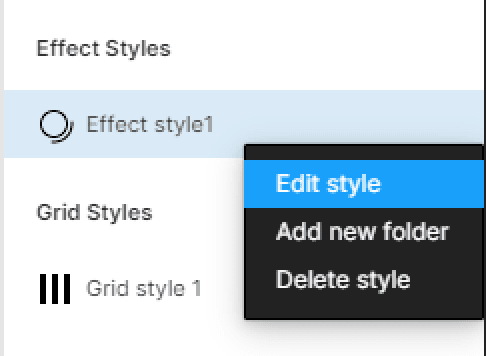
To edit an Effect style , click on the file’s gray backdrop to display your styles. Right-click on the Effect style you want to edit and select Edit style in the context menu.
Once you edit a style, the change of the color will be applied automatically to every layer using that same style.
Delete an Effect Style
To delete an Effect style from your Figma file, click on the file’s gray backdrop to display your styles. Right-click on the Effect style you want to delete and select Delete style in the context menu.
That’s everything about creating an Effect style in Figma, in the next posts we’ll cover more concerning Figma styles.
Before you go
Feel free to visit our website captain-design.com where we are sharing generously, ready for commercial use Figma and HTML templates.
You’ll find three things to help you kickstart your next project’s design :
Originally published at https://www.captain-design.com on January 9, 2022.


















Top comments (0)