🚀 Introduction
In this guide, I’ll walk you through how I used Docker Desktop, the MCP Toolkit extension, and Claude Desktop to connect to GitHub and automate tasks like:
- Creating a repository
- Adding multiple branches
- Opening a pull request — all via simple prompts to Claude
We’ll set up everything step-by-step so you can follow this like a playbook and get the same results.
✅ Prerequisites
Before we begin, make sure you have the following installed:
- Docker Desktop
- Claude Desktop
- A GitHub Personal Access Token (PAT) with
repoanduseraccess - Internet connectivity
🛠️ Step-by-Step Guide
🔹 Step 1: Open Docker Desktop and Navigate to Extensions
- Launch Docker Desktop
- Click on the "Add Extensions" tab
🔹 Step 2: Install MCP Toolkit Extension
- Search for “MCP Toolkit”
- Click Install
- Wait until installation is complete and launch the extension
🔹 Step 3: Enable GitHub as MCP Server
- Inside MCP Toolkit, Search for GitHub under MCP Servers and select the official MCP Server
- Paste your GitHub Personal Access Token If you don't have the GitHub PAT ready go to Account Settings --> Developer Settings - Create Token and paste it in the github.personal_access_token
This enables Docker to act as an MCP Server that communicates securely with GitHub.
🔹 Step 4: Launch Claude Desktop and Configure MCP Client
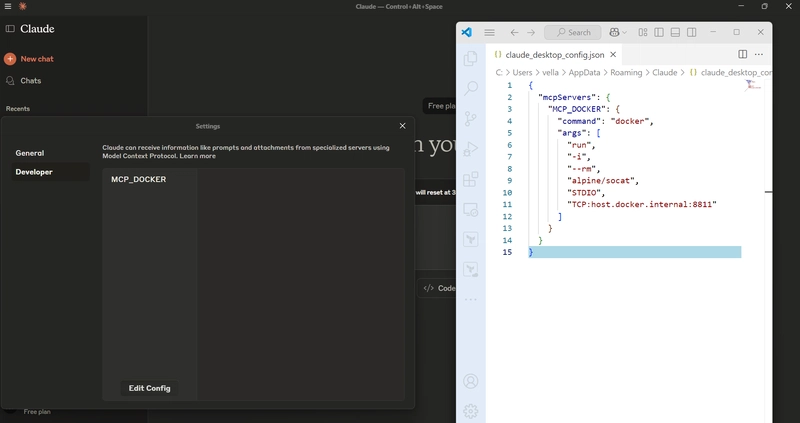
- Open Claude Desktop settings or config file
- Copy the MCP Client config instructions shown in Docker MCP extension
- Paste them into Claude’s config
- Restart Claude Desktop
Now Claude is linked to the GitHub MCP server and ready to take commands.
🔹 Step 5: Create a GitHub Repository Using Claude
Open Claude’s interface and type:
create a repo called yt-demo-github-mcp in my github account
✅ You’ll see a confirmation from Claude that the repository is created.
🔹 Step 6: Create Multiple Branches
Prompt:
can you create 3 branches dev, qe, prod and list all the available branches?
✅ Claude will confirm branch creation.
🔹 Step 7: Open a Pull Request
Prompt:
can you create a file called tes.py with hello worls code in Python and raise Pull request from Dev to QE, QE to Prod and Prod to main?
✅ Claude opens the PR instantly, no GitHub UI involved.
💡 What Else Can You Do?
The GitHub MCP Server supports over 48 different GitHub features — from repository settings to contributor roles, issues, PR reviews, and more.
👉 You can explore all supported features here:
📖 GitHub MCP Official Documentation
🔗 References
- 🐳 Docker Desktop
- 🔌 Docker MCP Toolkit Extension
- 📘 GitHub MCP Documentation
- 🤖 Claude Desktop
- 🔐 Create a GitHub PAT
🎯 Wrapping Up
You just saw how easy it is to:
- Set up Docker MCP and Claude Desktop
- Connect to GitHub
- Automate key GitHub tasks with natural language
This guide is part of my Docker Series, where I’ll continue sharing hands-on, real-world use cases to help you get the most out of Docker tools and extensions.











Top comments (1)
I'd love to ask, did you ever find out how to create this Docker MCP as an actual Docker MCP Bridge Server that exposes an HTTP endpoint rather than just STDIO? I'm new to Docker, but would really like to do that as I prefer using my models in a browser, and Visual Studio 2022 for my coding and having my models connected with http endpoint with a Github MCP Server would all me and my AI to contribute on the same codebase, conversing through GIthub...