Hey fellow developers! 👋
I wanted to share a VS Code extension I've been working on that helps track your coding time with some nice visualizations. It's completely free and open source!
What it does:
- Tracks your active coding time automatically
- Shows beautiful, interactive charts of your coding patterns
- Generates GitHub-style heatmaps of your activity
- Works seamlessly with both light and dark VS Code themes
- Zero configuration needed - just install and code!
Key Features:
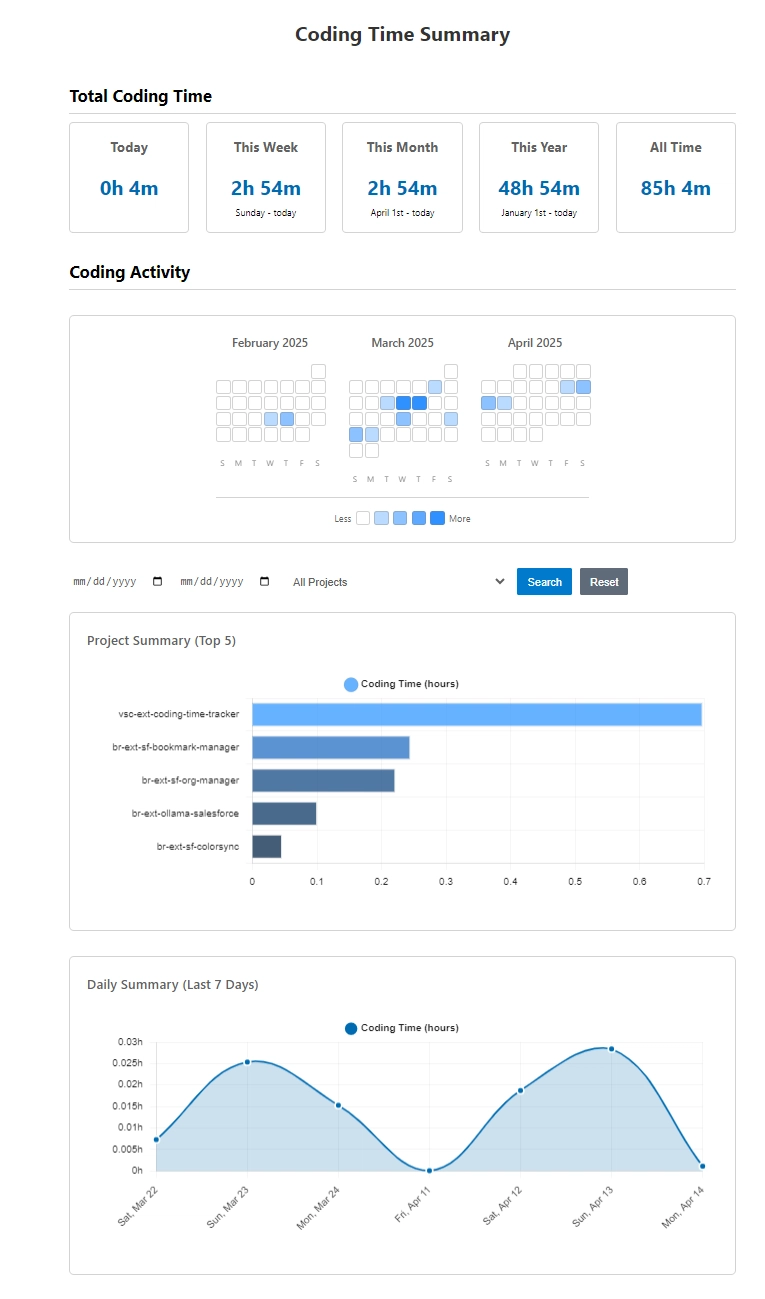
📊 Project-wise Time Tracking
See exactly how much time you spend on each project
Break down time by day/week/month
Perfect for freelancers tracking billable hours
🗺️ Activity Heatmap
Visual representation of your coding patterns
Quickly identify your most productive days
Similar to GitHub's contribution graph
📈 Real-time Stats
Today's coding time
Weekly summary
Monthly overview
All-time statistics
🎨 Theme Compatibility
Automatically matches your VS Code theme
Clean, modern UI
Non-intrusive design
*Why I made this: *
I needed a simple way to track my coding time across different projects without switching between apps or manually logging hours. I thought others might find it useful, too!
Installation:
- Open VS Code
- Go to Extensions (Ctrl+Shift+X)
- Search for "Simple Coding Time Tracker"
- Click Install
Links:
Would love to hear your feedback and suggestions! Let me know if you run into any issues or have feature requests.








Top comments (0)