Before we get started, I want to make sure that you were aware of the fact that our new Fundamentals of Angular course (my new course) is out and it is completely free! Seriously. The whole thing. All 41 hands-on exercises, all 13 hours, all free. Go through the whole course and never pay a dime (or ruble or shekel or whatever). Plus we got even crazier and we've made a way that you can actually get paid to go through the course.
Ok, on to the knowledge!
If you want a video version of this newsletter, you can find it here.
With complex front end applications, the size of an application often exceeds what is reasonable and creates a huge initial download. So one of the primary strategies for improving the performance of these types of applications is to cut down the initial download size, and deliver the rest of the application as needed, generally in a lazy-loaded manner.
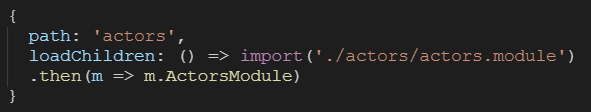
In my new Fundamentals of Angular course, we cover lazy loading pieces of your Angular application. In this section, we learn how to create a lazy-loaded module and associated route using the loadChildren method in the route configuration. This is an example of how it looks:
This syntax is a bit different and may seem confusing at first glance, but if we take a minute and break it down there's a lot to learn from just this one piece of code.
First, the loadChildren property takes a callback function. This function receives no parameters. Inside this callback function, we call the import function.
This function isn't an Angular function, this is a basic part of JavaScript and the Browser. This allows the browser to dynamically download a file the moment this code is executed. If you're interested, I previously blogged about the difference between the static import statement and the dynamic import function. You can find that blog here.
Using the import function like this means that the moment the user attempts to navigate to this route (or any route containing this as the base part of the path), the referenced module is then downloaded.
In actuality, what the Angular build process creates is a bundle, and that bundle is what gets downloaded, but the bundle is an Angular module, so we can use the two terms interchangeably. This bundle is a single file, so when we call the import function, it downloads a single file which is the entire bundle and the entire module. The Angular build engine also includes anything the module directly references that wouldn't have been downloaded in the initial main download for the application.
Now the import function returns a promise. That promise resolves when the requested file is downloaded, so that way we can take an action when code gets downloaded. That of course is done in the .then() function. This function looks like this in our example:
This is an extremely important part of the whole process. Once the module (not just the module class, but everything that is part of the module) is downloaded, this function receives the downloaded code and returns the module class for Angular to process.
The fact that it's being returned is critical to understand. We can see that is what's happening by noticing that there are no curly braces.
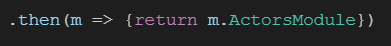
That code is actually equivalent to this:
Without the curly braces in an arrow function like this, there is an implicit return statement. But if the code looked like this:
then there would be nothing getting returned from the promise.
When the module gets returned from that promise, the Angular framework receives that module, and then loads and processes it and all of its parts. Our lazy-loaded code is now part of the project as if it had been there from the start!
So here's a quick review/overview of the entire process:
- We use the loadChildren key which triggers a function when that route is requested
- The JavaScript import function downloads the indicated module bundle
- After the download completes, the promise resolves, and we return the module class in the .then() function so that Angular can now begin loading and processing the module.
Breaking down a complex construct like this is useful for learning not only the framework we are using, but also JavaScript. I hope you got something out of this!
Happy coding!
Signup for my newsletter here.
Visit Us: thinkster.io | Facebook: @gothinkster | Twitter: @gothinkster










Top comments (0)