In my previous article Ensure your website is mobile-optimized, I briefly mentioned about testing out your site on Firefox as well as Chromium-based browsers. Almost all mainstream browsers are based on Firefox or Chromium, so by optimizing for both, you can make sure your site is optimized for (almost) all your users.
But why though?
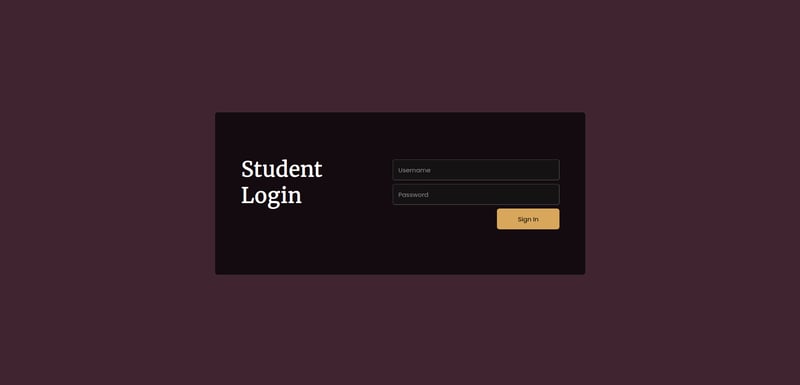
Here is a snippet of code from one of my projects.
h1 {
transform: translateY(65px);
}
.inputField {
margin-top: 7px;
transform: translateY(-67px);
}
button {
margin-top: 7px;
transform: translateY(-67px);
}
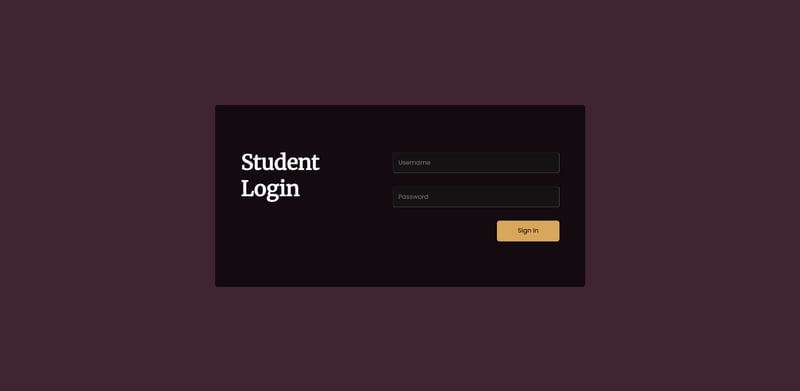
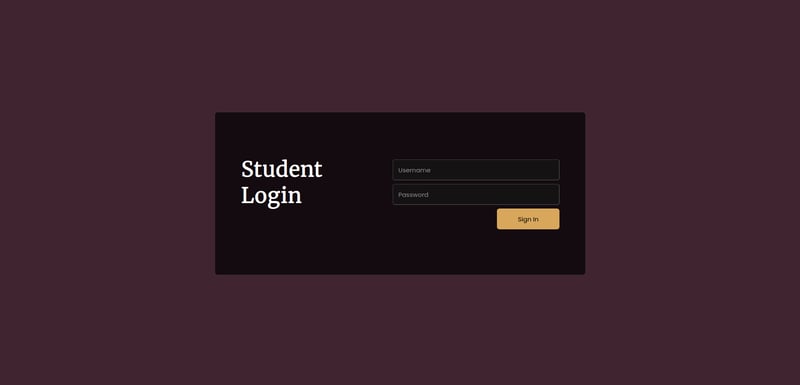
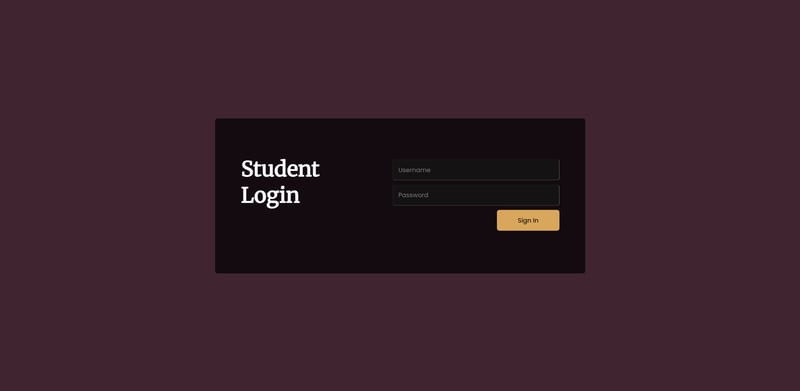
This code specifies the gap between the heading, input fields, and button. However, this gap is interpreted differently on Firefox and Chromium-based browsers.


How to fix it
Use different gaps on Firefox and Chromium so they both look identical. Specify the code for Chromium using
@supports (-webkit-appearance: none) {
/*chromium specific css*/
}
...and for Firefox using
@-moz-document url-prefix() {
/*firefox specific css*/
}
So in my case, I should modify my code to be
@supports (-webkit-appearance: none) {
h1 {
transform: translateY(52px);
}
.inputField {
margin-top: -10px;
transform: translateY(-62px);
}
button {
margin-top: -10px;
transform: translateY(-62px);
}
}
@-moz-document url-prefix() {
h1 {
transform: translateY(65px);
}
.inputField {
margin-top: 7px;
transform: translateY(-67px);
}
button {
margin-top: 7px;
transform: translateY(-67px);
}
}
This results in the gap looking similar on both browsers.


Conclusion
If the same CSS is displayed different on Firefox and Chromium-based browsers, use separate CSS rules to target each browser.



Top comments (0)