In 2025, the rise of AI-first developer tools is transforming how software gets built—from solo founders shipping MVPs in days to startups scaling without large engineering teams. What once required a full dev team—frontend, backend, QA, DevOps, and design—can now be accomplished with the right AI stack. These tools don’t just accelerate development; they rethink the entire workflow. Whether you’re building an app, designing a UI, writing tests, or deploying to production, there’s now an AI tool for every step. In this article, we explore 7 powerful AI tools that can effectively replace—or supercharge—a full development team.
1. Claude 3.7 Sonnet
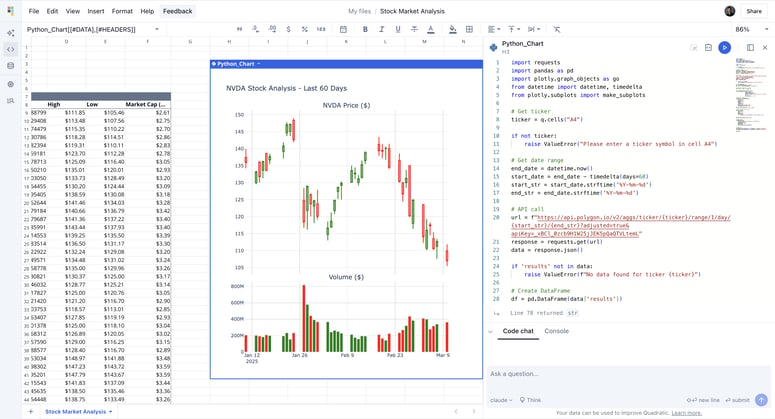
Claude 3.7 Sonnet is an advanced AI assistant that excels at complex reasoning, creative content generation, and nuanced conversation. It can help with everything from drafting emails and analyzing documents to brainstorming ideas and writing code. Claude 3.7 Sonnet combines sophisticated natural language understanding with the ability to handle multi-step tasks, making it ideal for professionals, researchers, writers, developers, and everyday users who need reliable, thoughtful assistance with a wide range of challenges.
How to get started:
- Access Claude through the web interface, mobile app, or desktop application
- Choose Claude 3.7 Sonnet from the model selector
- Type your question or request in natural language
- Provide any necessary context or documents for more tailored responses
- Refine your initial prompt if needed for more specific results Save favorite prompts or conversations for future reference
Example Prompt:
"Analyze this customer feedback survey data and identify the three most common pain points. Then draft a concise email to my product team outlining these issues and suggesting potential next steps for investigation."
Pro Tip: Ask Claude to explain each part of the code as it writes—perfect for learning and team documentation.
2. Replit + Ghostwriter
Replit is an online IDE, and Ghostwriter is its AI pair programmer. It autocompletes code, suggests fixes, explains logic, and can even scaffold full apps. Perfect for collaborative real-time coding, especially if you’re building fast MVPs.
How to get started:
- Sign up at replit.com
- Enable Ghostwriter from your account settings (paid tier)
- Start a new Repl using a template (Node.js, Python, etc.)
- Type a comment like:
# Create a REST API with 3 endpoints: register, login, and get_profile
3. Vercel + V0.dev
V0.dev turns prompts into stunning, production-grade React components styled with Tailwind CSS. Backed by Vercel (the team behind Next.js), you can instantly deploy these UIs and connect them to APIs. This combo lets you prototype frontend fast and scale seamlessly.
How to get started:
- Visit v0.dev
- Write a prompt like:
“A dashboard with a sidebar, user profile, and three charts.” - Export to Code → Copy to your Next.js project
- Deploy on vercel.com
Example Output:
Auto-generated React components like:
<Card>
<CardHeader>Sales Overview</CardHeader>
<CardContent><Chart /></CardContent>
</Card>
4. CodeRabbit
CodeRabbit is your AI code review buddy—built specifically for GitHub workflows. It automatically reviews pull requests, comments on bugs or potential improvements, summarizes changes, and even suggests refactoring. Unlike GitHub Copilot, which lives in your IDE, CodeRabbit lives in your repo. It helps maintain code quality, reduce review time, and ensure consistency across your dev team. Perfect for solo devs and teams alike who want to scale clean code practices without bottlenecks.
How to get started:
- Visit coderabbit.ai
- Install the GitHub App to your repo
- Create or open a Pull Request — CodeRabbit will automatically scan and comment
- You can also add a
.coderabbit/config.ymlto customize its behavior
Example Output:
"Consider renaming this variable for better clarity."
"This function exceeds 50 lines. Consider breaking it down."
Bonus: It also generates PR summaries and changelogs—great for documentation and visibility.
5. Supermaven
Supermaven is an intelligent code completion AI that adapts to your stack. Think of it as a smarter Copilot, especially optimized for PR reviews, code refactors, and test writing. It works inside your IDE and even helps automate full pull requests.
How to get started:
- Visit supermaven.com
- Install their VSCode extension
- Start coding or working on a GitHub PR — it will help with improvements and refactoring suggestions
Cool Feature:
- Write a GitHub PR title and it auto-generates descriptions, summaries, and changelogs.
6. Builder.ai
Builder.ai lets you create fully functional web and mobile apps without writing a single line of code. Just describe your app idea (like “an Airbnb for pet sitters”), and Builder handles everything—from UI, backend logic, to deployment. It offers prebuilt templates, plug-and-play features (like payments, messaging), and AI-powered project planning. Think of it as having an entire product and engineering team on demand. Ideal for non-tech founders, prototypers, and internal tool builders.
How to get started:
- Go to builder.ai
- Choose a template or describe your app in natural language
- Answer a few questions about features and platforms
- Get an instant app prototype + development timeline
- Launch or export the final build
Example Prompt:
“Build a mobile app for food delivery with real-time tracking, restaurant search, and in-app payments.”
7. CodiumAI/Qodo [Codium is now Qodo]
CodiumAI is your AI-powered QA engineer. It analyzes your code and automatically writes meaningful unit tests, edge cases, and property-based tests. Whether you’re using Python, JavaScript, or TypeScript, CodiumAI helps you boost test coverage and reliability without manually writing boilerplate tests. It integrates with your IDE (VSCode or JetBrains) and gives real-time suggestions as you code. It’s ideal for TDD, regression testing, and CI/CD pipelines.
How to get started:
- Install from codium.ai
- Add the VSCode or JetBrains plugin
- Open your project and right-click on a function or class → "Generate Tests"
- Review, tweak, and commit the auto-generated test files
Example Output:
def test_login_valid_user():
result = login("user@example.com", "securepassword")
assert result.status == "success"
GitHub Integration: Also supports PR-level test suggestions and test coverage insights.
The Smart Backend for AI-Native Apps
As you start building AI-powered applications with these tools, one thing quickly becomes clear: your data layer needs to keep up. Whether you're building a recommendation system, chatbot, or analytics dashboard, you’ll need a fast, unified backend that supports both real-time analytics and vector search.
That’s where SingleStore comes in. It's a cloud-native, distributed SQL database that supports structured + unstructured data, low-latency vector queries, and streaming ingestion—all in one engine. Perfect for teams working on GenAI apps using LangChain, LlamaIndex, RAG pipelines, semantic, or hybrid search.
How to get started:
- Visit singlestore.com
- Create a free workspace & an attached database
- Connect it to your app or use their LangChain or LlamaIndex integration
- Sample LangChain + SingleStore code:
# Setup connection url as environment variable
os.environ["SINGLESTOREDB_URL"] = "root:pass@localhost:3306/db"
# Load documents to the store
docsearch = SingleStoreDB.from_documents(
docs,
embeddings,
table_name="notebook", # use table with a custom name
)
- Below is the sample code of getting started with SingleStore + LlamaIndex
If you’re serious about production-ready GenAI applications/systems, SingleStore is the database you’ll wish you had from day one.
The landscape of software development is evolving fast—and with the right AI tools, what once required a team of designers, engineers, and testers can now be accomplished by one or two smart builders. Whether you're launching a startup, prototyping ideas, or scaling internal tools, these AI-powered platforms drastically cut down development time while boosting quality. But while the front-facing tools handle code and design, don’t forget the importance of a scalable, AI-ready backend. Tools like SingleStore make sure your app’s intelligence is backed by equally smart infrastructure. The future of development isn’t just faster—it’s smarter, leaner, and more accessible than ever.













Top comments (1)
Tried building a simple web app solo with some of these AI tools—crazy how far things have come. What used to take a full weekend now gets done in a few hours with the right prompts. Found a cool breakdown on openeverything.us/ that compared these tools and even shared pros/cons if you’re flying solo.