Really like the UX design of lemon squeezy and yesterday I supported lemon squeezy payments in the product GPT2API.
The front end of GPT2API uses the Next.js framework and is Next.js version 13 using the app model.
First, I create the lemon.js loader to make GPT2API support overlay mode.
import Script from "next/script"
export default function LemonPay({handler}) {
function lemonLoaded() {
window.createLemonSqueezy()
LemonSqueezy.Setup({
eventHandler: (event) => {
if (handler) {
handler(event)
}
}
})
}
return (
<Script src="https://app.lemonsqueezy.com/js/lemon.js" onLoad={lemonLoaded}></Script>
)
}
The use the lemon.js loader and open the overlay to create order to pay.
'use client'
import { WalletCards } from "lucide-react"
const lemonStore = process.env.NEXT_PUBLIC_LEMONSQUEEZY_STORE
const lemonProduct = process.env.NEXT_PUBLIC_LEMONSQUEEZY_VARIANT_ID
export default function Profile({ }) {
function buy() {
const params = new URLSearchParams()
params.set('checkout[email]', 'user@example.com')
params.set('checkout[custom][type]', 'gpt2api')
params.set('checkout[custom][value]', '600000')
params.set('checkout[custom][email]', 'user@example.com')
const checkoutUrl = `https://${lemonStore}.lemonsqueezy.com/checkout/buy/${lemonProduct}?` + params.toString()
LemonSqueezy.Url.Open(checkoutUrl)
}
function lemonHanlder(evt) {
console.info('lemon event', evt)
if (evt.event === 'Checkout.Success') {
// do something after checkout success.
}
}
return (
<>
<div className="flex flex-col gap-4">
<div className="w-full" onClick={buy}>
<WalletCards className="mr-1 w-4 h-4" /><span>Checkout</span>
</div>
<LemonPay handler={lemonHanlder} />
</div>
</>
)
}
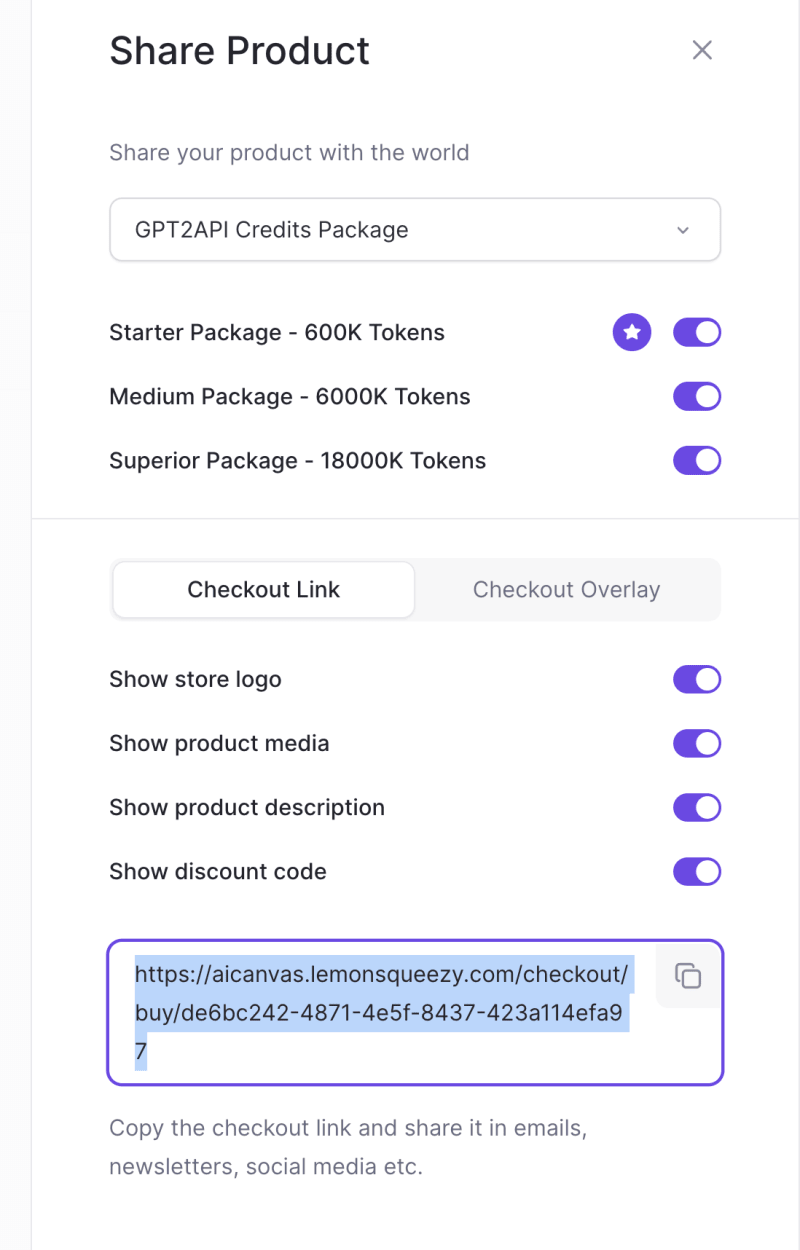
Remember, the Lemon Squeezy checkout link is in this format.
https://${lemonStore}.lemonsqueezy.com/checkout/buy/${lemonProduct}
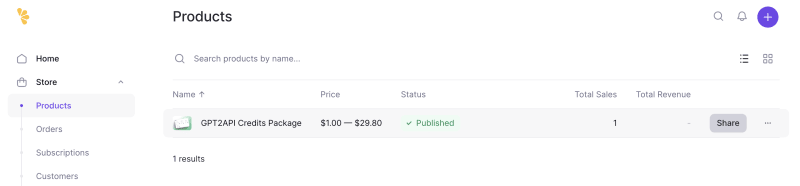
You can find this from the Lemon Squeezy Dashboard on the Products page.
First, go to Products and share it.
You can get the checkout link as below.
What is GPT2API?
Website: https://aicanvas.app/gpt
GPT2API is a platform to help you build API to make ChatGPT easier to use. You can build API and share it with the community, or you can call API from API.Hub, which is other API shared by the community.
Features:
- Build API with ChatGPT commands.
- Test API on the website.
- Share it with the community.
- Have the community extend the API.
- Sample code for your project.
- Cheap price for calling ChatGPT, $1 with 600K tokens.
If you have any questions about GPT2API or programming, you can contact me on the twitter. You are very welcome to experience GPT2API. I hope to get your comments.





Top comments (0)