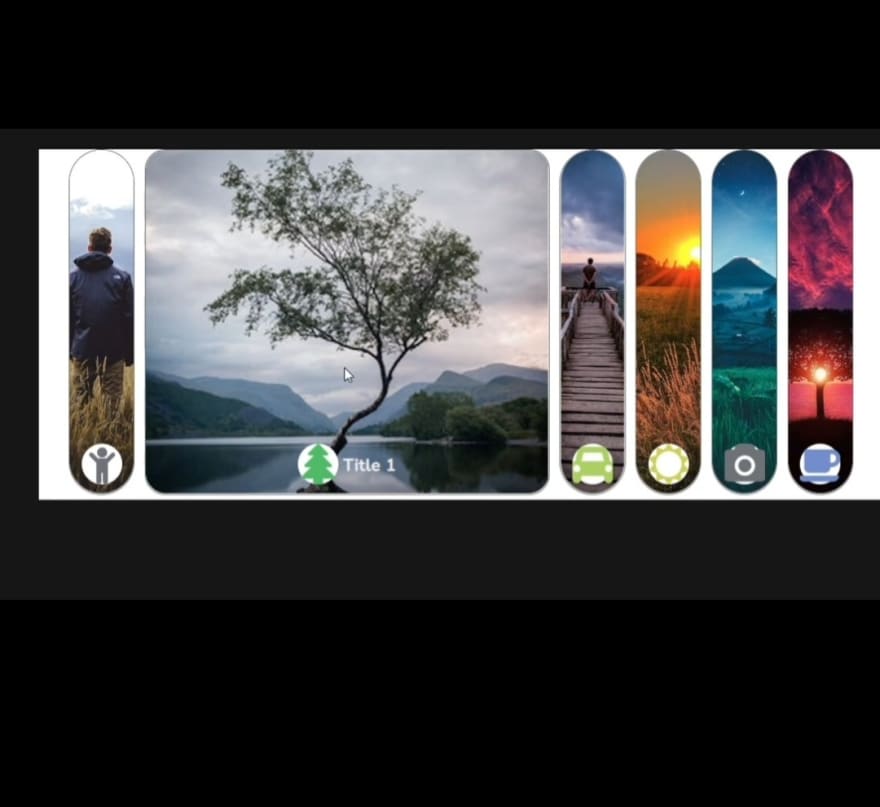
***Tried these flex cards on Bubble . Saw these cards on Instagram where it was designed using #html and #css. Decided to play with it on bubble and observe the difference.
The first difference while creating them on bubble was, its logic was so simple to understand for a developer.While on the other hand #html and #css provided was bit complex for a new #developer to understand compared to #bubble .
Second difference I observed was when we hover bubble made card its image expansion does not synchronises with frame. While by native ways there was no such issue.
I tried stretch and and zoom options too but did nt work well.Any suggestion is welcome if you know a better #technique.
In simplifying things #nocode #lowcode tools win always. But there is much more I guess to improve performance wise.





Top comments (0)