React Leaflet Traffic Sign
React component to add traffic sign in leaflet.
Getting Started
import { ReactLeafletTrafficSign } from "ReactLeafletTrafficSign";
<ReactLeafletTrafficSign
position={ route[0] }
image="/overspeed.png"
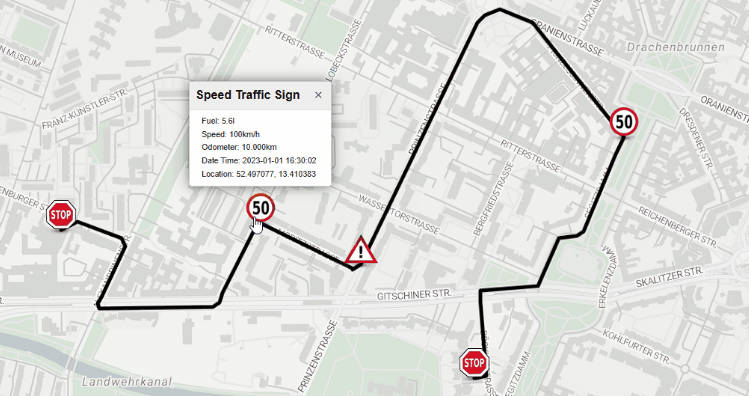
title="Speed Traffic Sign"
data={{
fuel: 5.5,
speed: 100,
odometer: 10000,
dateTime: new Date("2024-02-01T05:48:000Z")
location: [-23.45678, 54.3210]
}}
height={ 24 }
width={ 24 }/>
Example
import { MapContainer, TileLayer } from "react-leaflet";
import { ReactLeafletTrafficSign } from "ReactLeafletTrafficSign";
const Example = function() {
const route = [[0,0], [1,1], [2,2] ];
return(
<MapContainer center={ [0,0] } zoom={ 0 }>
<TileLayer url="http://tile.com/map"/>
<Polyline positions={ route } pathOptions={{ color: "#000000", weight: 5 }}/>
<ReactLeafletTrafficSign
position={ route[0] }
image="/alert.png"
title="Alert Traffic Sign"
data={{
fuel: 8.2,
speed: 80,
odometer: 50000,
dateTime: new Date("2024-05-02T14:48:500Z")
location: [-23.45678, 54.3210]
}}
height={ 24 }
width={ 24 }/>
</MapContainer>
);
};
export default Example;
Props
ReactLeafletTrafficSignProps
| name | type | description |
|---|---|---|
| position | LatLngExpression | Marker position in the map |
| image | string | Marker URL or Source Image |
| title | string | Title of the Marker |
| datas | Object | Datas to description Marker basead key and value |
| height | number | Marker height size |
| width | number | Marker width size |
| anchorHeight? | number | Optional* Marker anchor in height |
| anchorWidth? | number | Optional* Marker anchor in width |
| offsetHeight? | number | Optional* The offset size marker in height |
| offsetWidth? | number | Optional* The offset size marker in width |
Examples Props
// Leaflet Latitude and Longitude Expression
const position = [-12.3456, 87.6543] as L.LatLngExpression;
// datas: { [key: string]: string }
const datas = {
address: "Havelchaussee, 14193 Berlin, Germany",
position: "52.488192, 13.203841",
timestamp: "2023-11-08",
};
License
MIT License.





Top comments (1)
The article discusses a React component called ReactLeafletTrafficSign that can be used to add traffic signs to Leaflet maps. Some key points:
The component takes props like position, image, title, and data to configure the traffic sign marker.
Examples of using the component are provided, showing how to integrate it with the MapContainer and TileLayer components from react-leaflet.
The props accepted by the component are documented, including position (the marker position), image (the image URL), title, data (additional data to describe the marker), and size props.
An example of the data prop is given, showing how location, timestamp and other information can be passed.
In summary, the article introduces a React component that allows adding customizable traffic sign markers to Leaflet maps in a React application.