Meteor continues to evolve. After focusing on improving runtime performance, the latest update, Meteor 3.2, pivots toward bundler performance and optimizing the developer experience.
With Meteor 3.2, we introduced profiling. We revisited the old implementation to restore functionality and added meteor profile for automatic analysis of the app build process. This tool helps you track critical data like build phase timings and bundle sizes, which are key for optimizing performance and reducing build times.
This marks the beginning of exciting improvements to Meteor’s bundler, as we integrate modern solutions while maintaining Meteor’s performance and developer-friendly experience. Whether you’re working on a private project or contributing to the Meteor core, the new meteor profile tool is here to help you monitor and optimize the app’s build process.
Getting Started: A Quick Hands-On
Ready to dive in? To start using the new profiling tool, ensure your app is on Meteor 3.2 (or create a new one).
Update Your App
# Update your existing Meteor app to version 3.2
meteor update --release 3.2
Create a New App
# Create a new Meteor app using Meteor 3.2
meteor create meteorite-app --release 3.2
Profiling Your App’s Development Process
The key to Meteor 3.2's new profiling feature is the meteor profile command. Here’s how you can run it:
meteor profile [<meteor-run-options>...]
This command tracks the time taken across various phases of running your Meteor app, capturing insights that will help you fine-tune performance.
Here’s a Breakdown of the Profiling Phases:
-
Cold Start: This is the first run of your app, when no data is cached in the
.meteor/localfolder. (Usemeteor resetto simulate this phase.) - Cache Start: The second run, where the app leverages cached data, improving startup speed.
- Rebuild Client: When you change client-side code, this phase measures the time required to rebuild the client-side app.
- Rebuild Server: Similar to the client rebuild, but this tracks the time to rebuild the server-side code.
With these key phases, you can easily track how your app’s performance changes as you make updates.
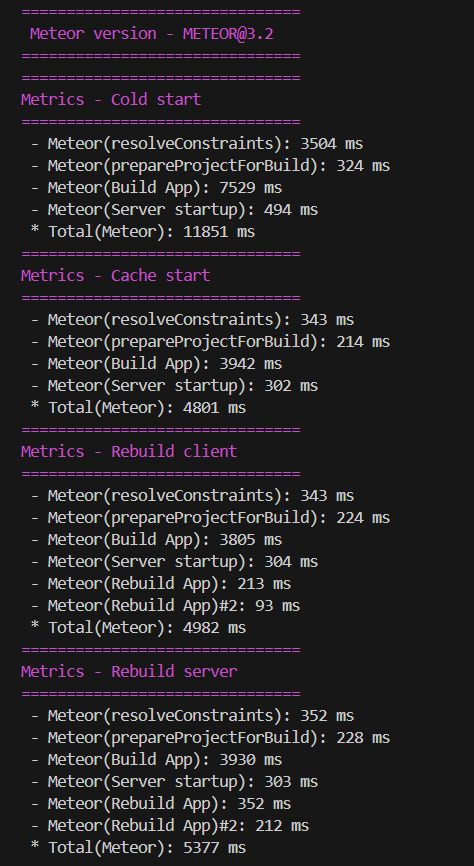
Here’s an example output from the small-sized Meteor React example, to see what it looks like in action:
A detailed log is generated during profiling, which you’ll find in the logs folder. This log contains full meteor run and METEOR_PROFILE output for each phase. Feel free to adjust the METEOR_PROFILE environment variable to suit your needs. For more options, run meteor profile --help.
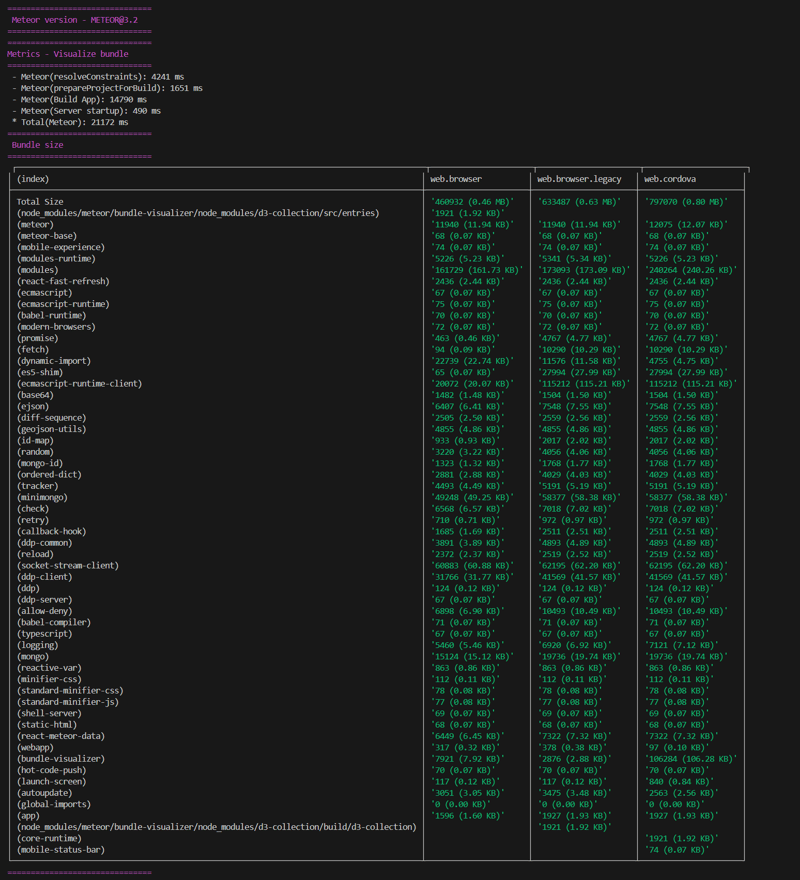
Profiling Your App’s Size
The meteor profile command can also help you track bundle sizes. Run:
meteor profile --size-only [<meteor-run-options>...]
This command provides a breakdown of the package sizes across different bundlers, such as Meteor Modern, Legacy, and Cordova, helping you identify optimization opportunities. You’ll see the results in a neat table format, making it easy to spot potential issues.
If you want to include bundle size analysis as part of a full profiling session, simply add the --size option.
Tip: Exclude Architectures for a Faster Dev Experience
Here’s a quick tip to improve your development speed. If you’re not targeting legacy browsers or Cordova, you can exclude those architectures to speed up builds.
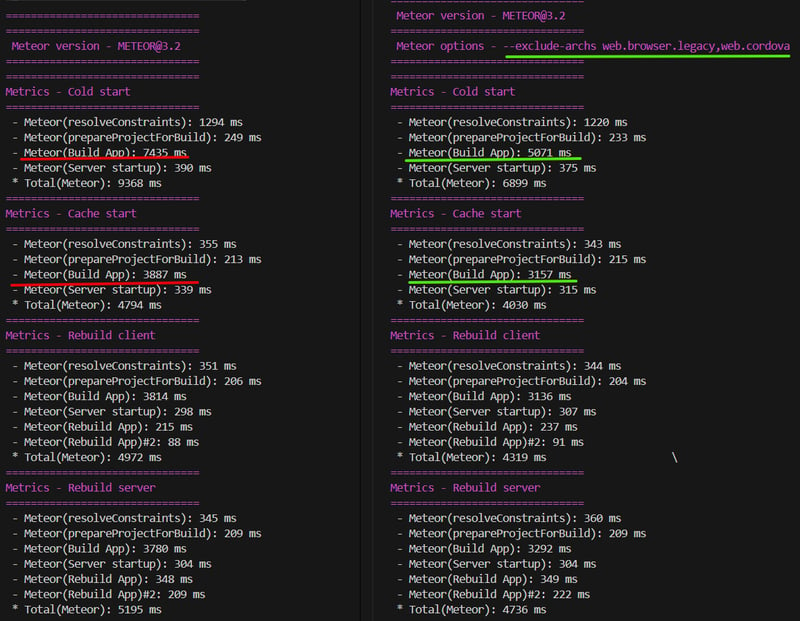
For example, compare the default behavior with excluding certain architectures:
# 1) `meteor run`
meteor profile
# 2) `meteor run` excluding certain archs
meteor profile --exclude-archs web.browser.legacy,web.cordova
The output comparison for the small-sized Meteor React example is shown below.
The impact will be much greater on large, full-featured apps. By excluding legacy and Cordova builds, you can see reduction in build times, especially when restarting Meteor apps ("Build App" stage in profile). These architectures are useful for testing older browsers or building for Cordova, but they’re often unnecessary during regular development, especially if you’re targeting modern browsers or platforms.
What’s Next for Meteor and Beyond?
Meteor 3.2 sets the stage for future improvements. The new meteor profile command helps ensure performance gains or size reductions without regressions. Automated profiling replaces subjective assessments with data-driven releases, now available to all Meteor developers.
Upcoming improvements to the Meteor bundler include:
- SWC Support: We’re working on integrating SWC for enhanced compilation and analysis capabilities.
- CPU Profiling and Memory Snapshots: This will allow for deeper performance tuning across all phases of app building.
- Modern Bundler Integration: Expect improved bundler features and faster speeds with the adoption of modern bundlers.
- Default Modern Architecture: Soon, Meteor will build only for modern architecture by default, skipping legacy and Cordova builds unless you specify otherwise.
These improvements will help keep Meteor aligned with current standards on the bundler side while improving performance and developer experience.
What Else Is New in Meteor 3.2?
Meteor 3.2 brings more than just new profiling tools. Want to explore further?
Join the Meteor Renaissance!
Meteor 3.2 brings a new era of profiling tools, allowing developers to monitor app performance and bundle size like never before. With these updates, you’ll have the insights needed to optimize your app’s performance with data-driven decisions.
We’re excited about what’s to come and can’t wait for you to join the Meteor renaissance!
For feedback, questions, or support, visit our forums or join our Discord channel.
Follow us on Twitter and GitHub.
Stay tuned, and as always, happy coding! ☄️







Top comments (5)
Great addition to Meteor! Articles like this one can include all options hidden behind
meteor profile --helpwith additional examples and comments. I'd also like to referencebundle-visualizeras it's relative to this topic and can be used in conjunction withmeteor profileGot it. I’ll keep this approach in mind for future articles.
Anyway, I liked to keep the content quick to read and to the point, without diving into too many details, since the
--helpand documentation already cover those.This 100% deserved the attention it got! It was really interesting to me.
Hey there running
meteor profile --setings settings.jsoni gotany clue?
Not detected entrypoint filesPlease set the environment variables METEOR_CLIENT_ENTRYPOINT and METEOR_SERVER_ENTRYPOINT
Defining entry points in package.json or setting
METEOR_CLIENT_ENTRYPOINTandMETEOR_SERVER_ENTRYPOINTenvironment variables allows the profiler to accurately track rebuild times in the client and server. You can either add them directly in package.json or create dedicated client and server files, then set the environment variables to their paths.To add in package.json:
Make sure they have added the path of the files that load first on your client and server. This approach is the common approach for modern Meteor apps, but if your app is old it can break it.
So if that's the case, you can go safer and set
METEOR_CLIENT_ENTRYPOINTandMETEOR_SERVER_ENTRYPOINTenv vars to any existing or new file you create for client and server.