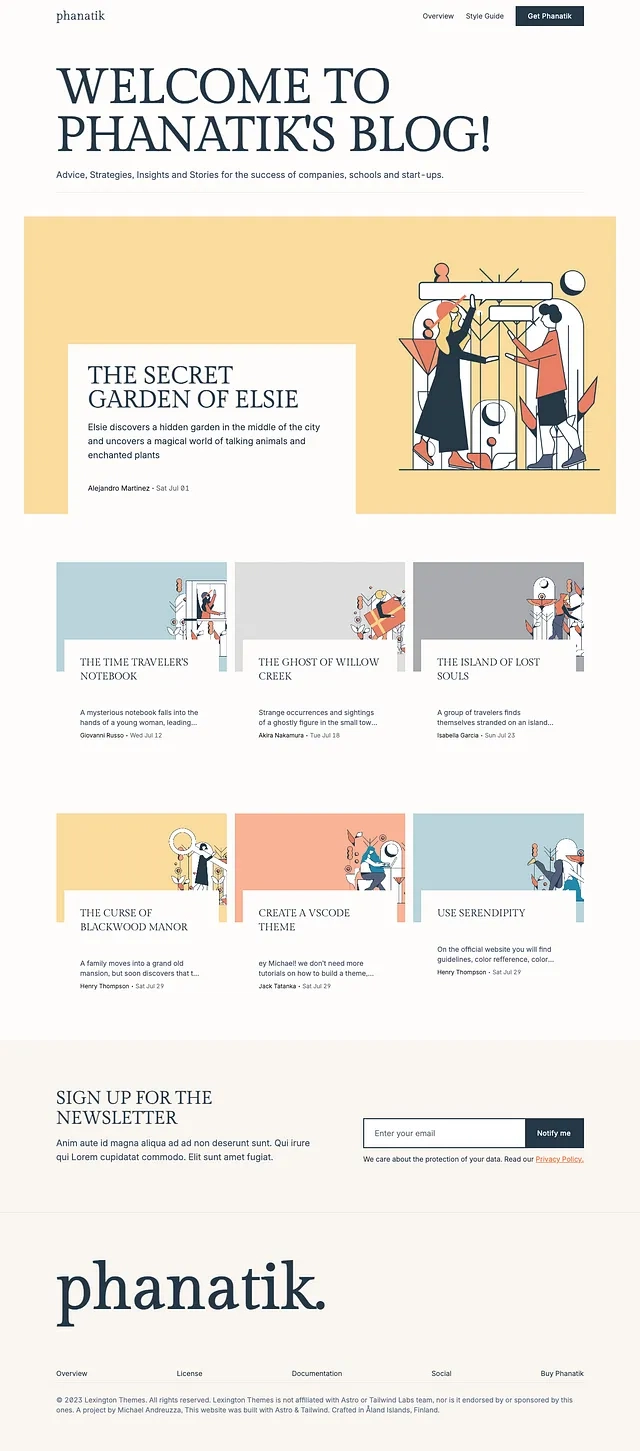
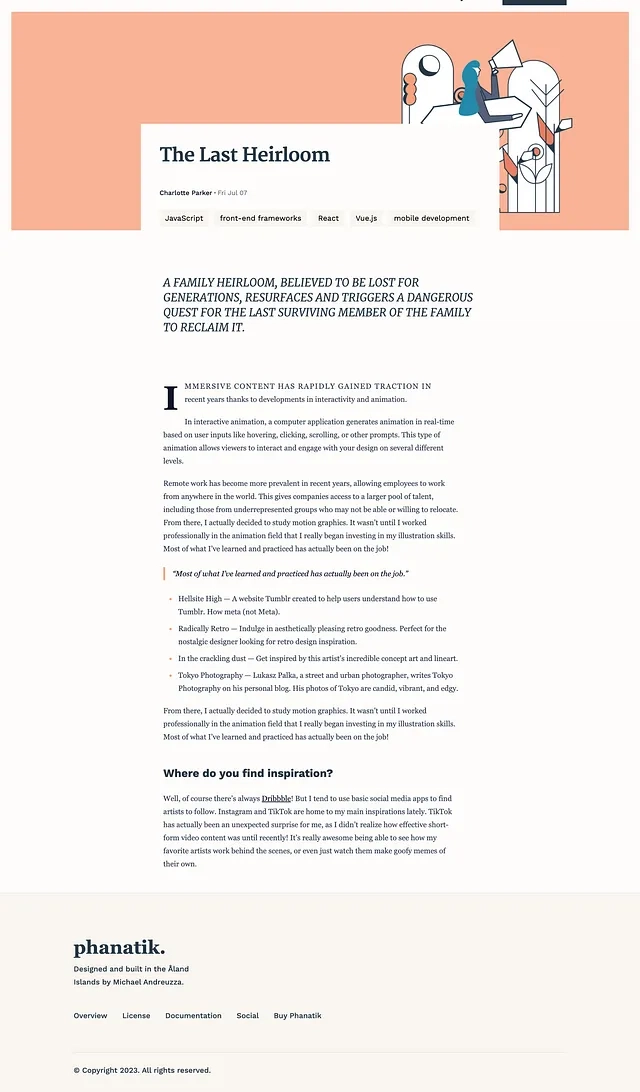
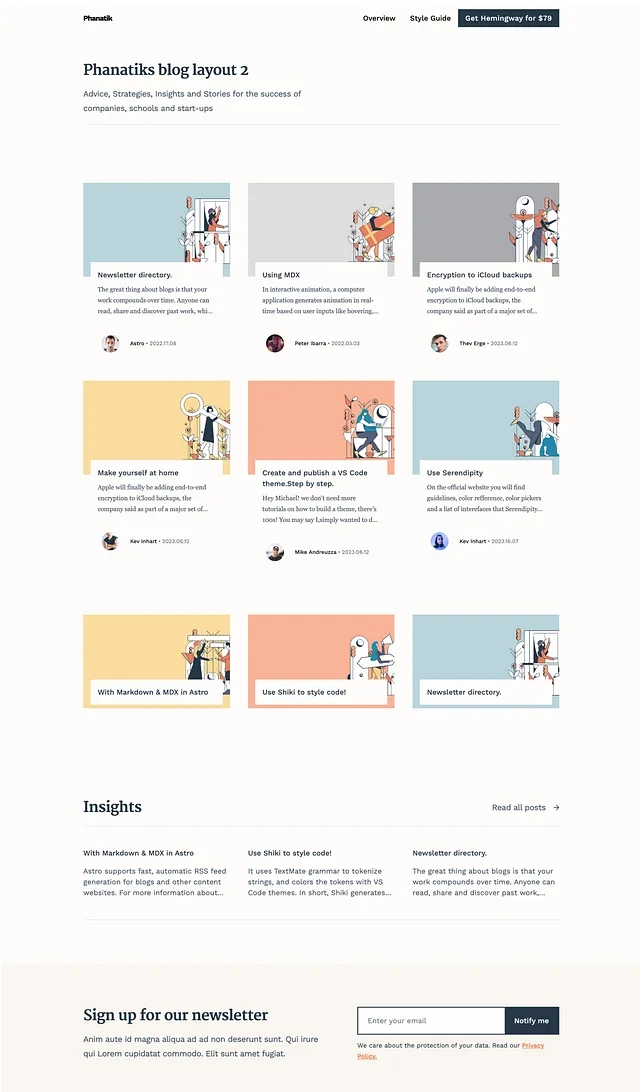
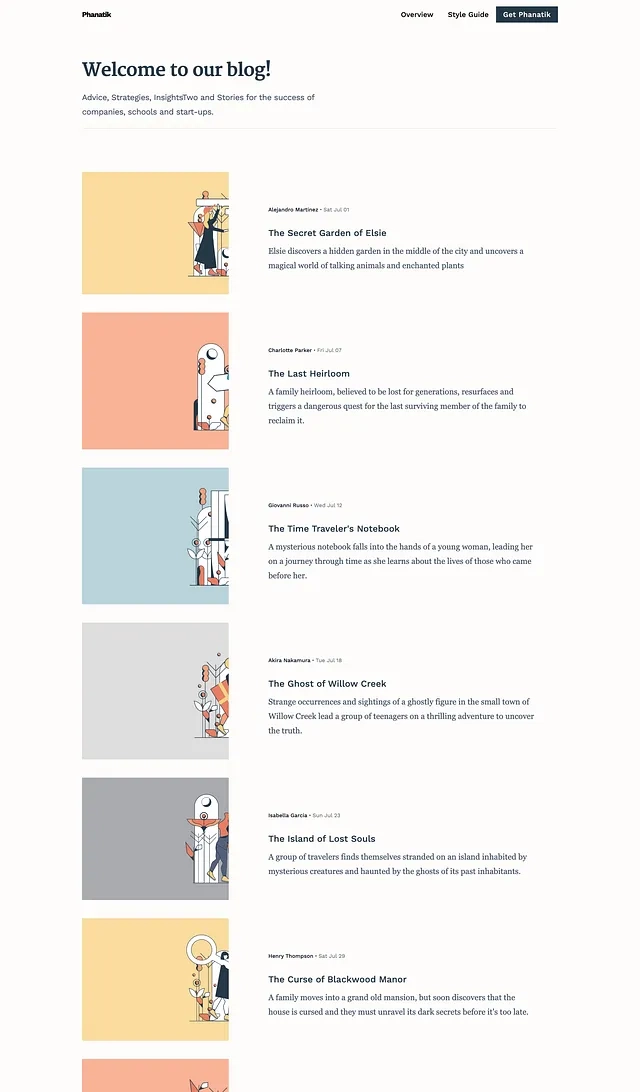
Phanatik — Multipage blog theme
Built with Astro, Tailwind CSs and MDX
Includes:
— Pages 25
— Sections 50+
— Components 60+
Learn more:
A light and vibrant theme, featuring a colorful palette with orange and blue accents. It’s playful yet clean layout that allows to play with graphical elements and illustrations, lending a friendly and engaging user interface, for a blog or an educational website.








Top comments (0)