This is a submission for the Pulumi Deploy and Document Challenge: Fast Static Website Deployment
What I Built
I built a template for fast static website deployment using Pulumi on Azure. It provides a ready-to-use starting point for developers looking to quickly set up and manage static websites with Infrastructure as Code (IaC). The template simplifies cloud deployment, making it easier to get started with Pulumi.
Live Demo Link
https://endpointf8fd4fc8.azureedge.net/
Project Repo
My Journey
Since this was my first Dev challenge, I was excited to participate. Deploying a fast static website to a cloud provider using Pulumi was a great opportunity to dive into this tool. While I had experience with Terraform and Bicep, I was curious to see if Pulumi would be as easy to pick up.
An important resource was Pulumi’s documentation for Azure, which provided a straightforward setup guide:
https://www.pulumi.com/docs/iac/get-started/azure/
I also found a Pulumi template for deploying static websites on Azure:
https://www.pulumi.com/templates/static-website/azure/
Using this template made the process smooth, though I did encounter a couple of challenges along the way.
The Challenges I Faced
Storage Account Name Length Issue
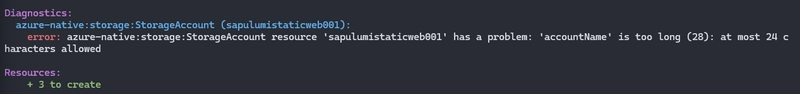
When running pulumi up, I encountered an error regarding the storage account name being too long:
Initially, the name seemed to meet the required length, but after troubleshooting, I realized that Pulumi appends a unique identifier to the storage account name, which made it exceed the allowed limit. Shortening the name by a few characters resolved the issue.
CDN Profile and Endpoint Location Mismatch
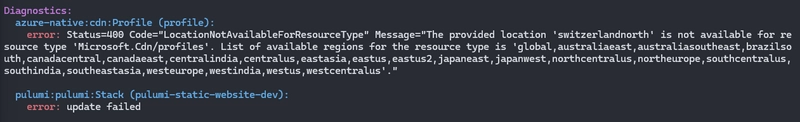
Another issue arose with the CDN profile and endpoint location. Since my primary Azure region is Switzerland North, Pulumi attempted to deploy both the CDN profile and endpoint in the same region. However, Azure does not support CDN deployments in Switzerland North, causing this error:
To fix this, I explicitly specified a supported location in my Pulumi Python configuration. I found the correct Pulumi API references for CDN profiles and endpoints through a quick search:
https://www.pulumi.com/registry/packages/azure-native/api-docs/cdn/profile/
https://www.pulumi.com/registry/packages/azure-native/api-docs/cdn/endpoint/
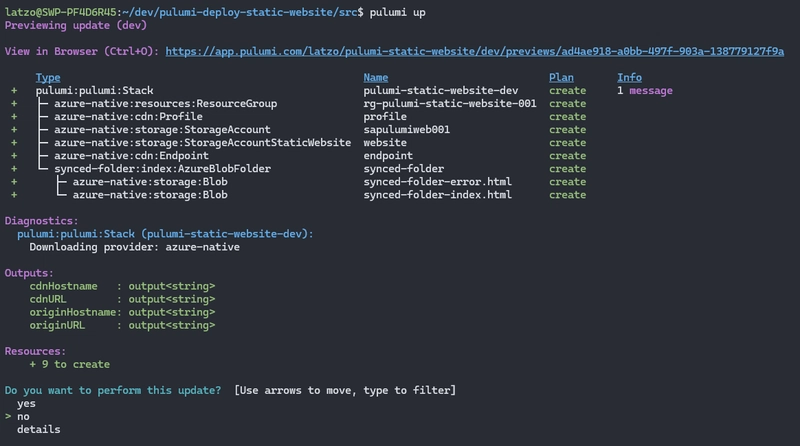
Previewing Infrastructure Changes
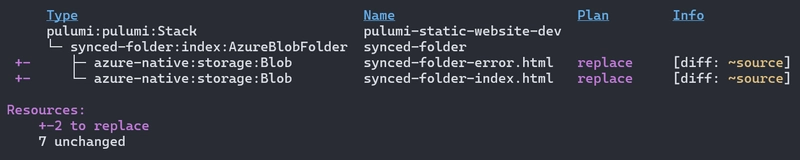
One feature I really liked about Pulumi is how it displays infrastructure changes before applying them. The clear, structured output makes it easy to review changes without excessive terminal scrolling, at least at this project scale ;)
Keeping Static Website Content in Sync
Updating the website’s content is super easy. Pulumi keeps track of the static files, detects changes, and seamlessly updates the files in the Storage account.
Using Pulumi
Pulumi was a great tool for this project. Here’s why I found it beneficial:
Pulumi allows you to write infrastructure as code using familiar programming languages, making it easy to integrate with existing projects.
Despite the errors I faced, troubleshooting was straightforward, and the error messages were helpful.
The ability to preview infrastructure changes before deployment reduces the risk of unexpected modifications.
Overall, this challenge was a fantastic learning experience, and I look forward to using Pulumi in future projects!
Thanks for reading! Let me know your thoughts and experiences with Pulumi in the comments!










Top comments (0)