This is a submission for the WeCoded Challenge: Celebrate in Code
My WeCoded Landing Page
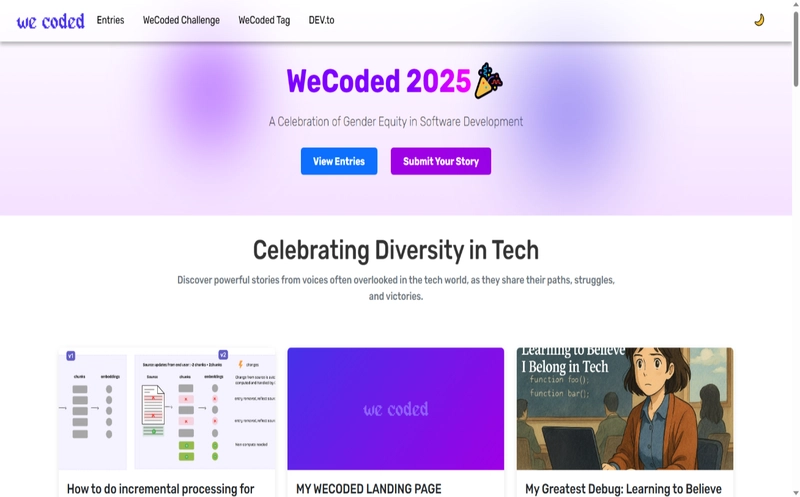
For the WeCoded Challenge 2025, I built a visually stunning and interactive landing page to celebrate coding. My goal was to create a design that is modern, engaging, and smooth, ensuring a seamless user experience with clean animations and a professional layout.
✨ Key Features:
✅ Toggleable Dark & Light Mode ☀️🌙
✅ Smooth Navigation & Responsive Design 📱💻
✅ Professional Footer with Essential Links 🏆
✅ Optimized for Performance & Accessibility 🚀
Demo
🔗 Live Demo: WeCoded Landing Page
🚀 GitHub Repo: Give it a ⭐ and show some love!
🖼️ Screenshot:
How I Built It
To achieve the best results, I used:
✅ Figma for precise design planning and prototyping
✅ React.js & Bootstrap for clean and structured UI & responsive styling
✅ Typescript & JavaScript for fast interactivity
✅ Github and Vercel for deployment
🔥 What I’m proud of:
I focused on design aesthetics and smooth performance, ensuring that every interaction feels natural and fluid. The dark/light mode toggle was a great addition, giving users flexibility in their viewing experience.
Final Note
By participating in this challenge, I agree that if my submission is selected as a winner, DEV may use, modify, and host my code as the official landing page for WeCoded. I retain full ownership of my work, and this agreement does not restrict how I use or share it elsewhere. Additionally, I confirm that my submission is my own original work and does not infringe on any third-party rights.
✨ Thanks for checking out my project! Let me know what you think in the comments! 🚀






Top comments (1)
Great 👊👊