filter() calls a provided callback function once for each element in an array and constructs a new array of all the values for which callback returns a value that coerces to true. In other words filter() creates a new array under a given condition from an existing array.
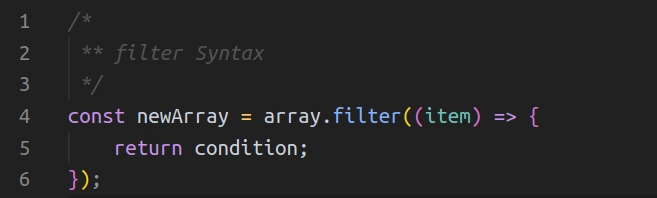
The Syntax
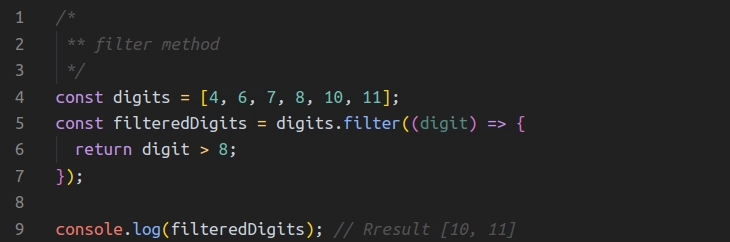
Example using an array of integers
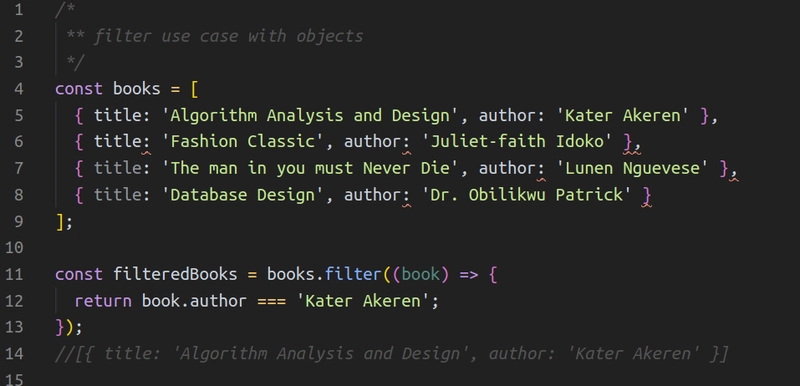
Filtering an Array of Objects
The very common use case of filter() is with an array of objects through their properties






Top comments (0)