Managing Sequelize models and migrations manually can quickly become tedious, especially when your application starts growing in complexity. Wouldn’t it be great if you could visually define your database schema and instantly generate the corresponding Sequelize code? That’s exactly what StackRender brings to the table.
In this article, I’ll walk you through how to use StackRender, a visual code generation tool, to auto-generate *Sequelize models and migrations * for your Node.js projects.
🔧 What is StackRender?
StackRender is a developer tool designed to speed up backend and frontend development by allowing you to:
- Visually design your database schema.
- Auto-generate models, migrations, and boilerplate code.
- Choose your stack (e.g., Sequelize, Prisma, Mongoose).
- Export clean, production-ready code.
No more repetitive typing, no more worrying about typos in your models—just focus on building your app.
🛠️ How to Use StackRender for Sequelize
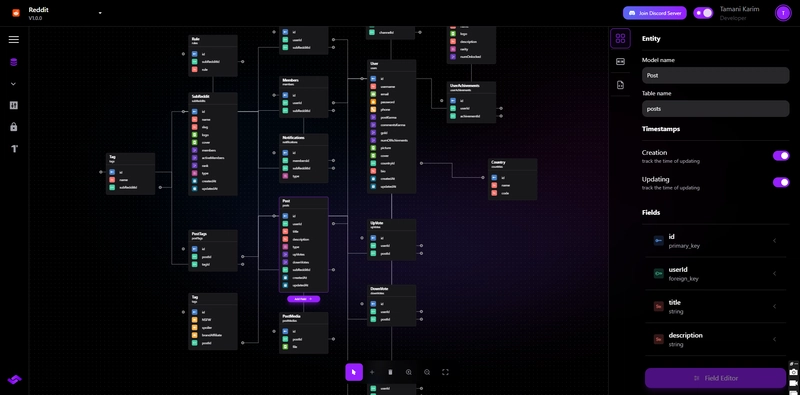
Step 1: Design Your Database Schema Visually
Once you're logged into StackRender:
Create a new project.
Use the visual schema builder to create tables (models), define fields, set their types, and create associations (One-to-Many, Many-to-Many, etc.).
Assign field constraints such as allowNull, unique, defaultValue, or primaryKey.
For example:
Table: User
Fields: id, name, email, password
Table: Post
Fields: id, title, content, userId
Association: User hasMany Post
Step 2: Select Sequelize as Your Stack
When you’re done designing your schema:
Go to the Export section.
Choose Sequelize as the backend technology.
Optionally, select whether you want only models, migrations, or both.
Step 3: Download and Use the Code
Click the "Generate & Download" button. You’ll get a zip file containing:
/models folder with fully defined Sequelize models.
/migrations folder with timestamped migration files.
A sample database configuration file (config/config.js).
Optional seeders if enabled.
Just drop these into your existing Sequelize project or use them to start a new one!
bash
Copier
Modifier
npm install sequelize sequelize-cli pg # or mysql2/sqlite3
npx sequelize-cli db:migrate
Boom 💥 — your tables are now live in your database!
🎁 What Makes StackRender Special?
Fast Iteration: Instantly regenerate models/migrations when your schema changes.
Visual Modeling: No need to remember syntax. Just drag, drop, and define.
Associations Made Easy: Automatically sets up foreign keys and relationship logic.
Customizable Output: Choose what you want to generate.
🤔 Why Use StackRender?
Here’s why developers are loving StackRender:
Saves hours of setup time.
Keeps code consistent across projects.
Ideal for startups, hackathons, or any project where speed is key.
Great for teams working on shared schema definitions.
🚀 Final Thoughts
StackRender turns your database schema into Sequelize code with just a few clicks. Whether you're a solo dev or part of a team, it can dramatically boost your productivity and reduce boilerplate code.
So the next time you're about to manually define your models and migrations, give StackRender a shot. You might never go back.
🔗 Try StackRender Now .







Top comments (2)
Amazing tool for simplifying database tasks! How could this approach impact team collaboration on database projects?
Thank you David .
StackRender streamlines database design and code generation, making it easier for teams to collaborate by reducing manual work .
ensuring consistency, and allowing everyone to focus more on logic and features rather than boilerplate.