In modern software development, one of the biggest challenges is keeping code clean, scalable, and loosely coupled.
NestJS, thanks to its modular design and pattern-friendly structure, is a powerful framework for building robust systems using Hexagonal Architecture and Event-Driven Architecture.
I’ll explain what these architectures are, why they matter, and how you can apply them using NestJS.
🧩 What Is Hexagonal Architecture?
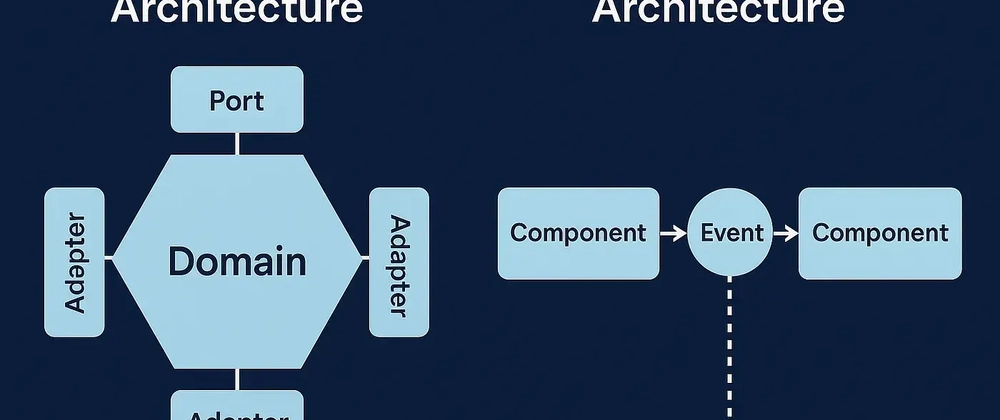
Also known as Ports and Adapters, Hexagonal Architecture organizes code to separate core business logic from external concerns like databases, APIs, or messaging systems.
🔧 Key Concepts:
- Domain: The heart of your business logic.
- Ports: Interfaces that connect the domain to the outside world.
- Adapters: Implementations of the ports (e.g., HTTP controllers, database services, or message brokers).
🎯 Benefits:
- Decoupling: Infrastructure changes (like switching databases) don’t affect the business logic.
- Testability: Core logic can be tested without involving real infrastructure.
- Independent evolution: You can update adapters without altering the domain code.
In NestJS, Hexagonal Architecture fits naturally with modules. The domain is implemented as pure services, ports as TypeScript interfaces, and adapters as infrastructure-specific providers.
🔄 What Is Event-Driven Architecture?
Event-Driven Architecture (EDA) enables components of a system to communicate by emitting and listening to events, rather than calling each other directly.
In this model:
Components emit events when something important happens.
Other components listen and react to those events asynchronously.
A simple example:
When a user signs up, a user.created event is emitted. Services like “send welcome email” or “log metrics” can react without the main service knowing about them.
🎯 Benefits:
- Loose coupling: Services are not tightly bound to each other.
- Scalability: You can add new consumers of an event without touching the producers.
- Resilience: Using queues (Kafka, RabbitMQ), events can be persisted and processed even if services are temporarily down.
In NestJS, EDA is implemented using:
-
EventEmitterModulefor in-memory internal events. -
@nestjs/microservicesmodule to work with external brokers like Kafka or RabbitMQ.
🚀 Combining Hexagonal and Event-Driven Architecture in NestJS
Using both Hexagonal Architecture and Event-Driven Architecture gives you systems that are:
- Highly modular
- Decoupled both from infrastructure and from internal processes
- Easier to maintain, evolve, and scale
A Typical Strategy in NestJS:
- Your domain layer triggers domain events like
UserCreatedEvent. - An infrastructure adapter (e.g., a Kafka publisher) publishes that event.
- Other services consume the event and act independently.
This decouples logic not only between modules, but also across your entire system.
🛠️ Best Practices and Tools
While using these architectures in NestJS, keep these practices in mind:
- Use DTOs to validate input.
- Consider Event Sourcing or Outbox Pattern for consistent event publishing.
- Implement global error handling using NestJS filters and custom exceptions.
- Focus tests on the domain using mocked ports.
- Design for idempotency when processing events to avoid duplicate side effects.
- Use observability tools (logs, tracing) for debugging event flows.
For infrastructure-based EDA, tools like Kafka, RabbitMQ, and NATS are great options, and NestJS integrates well with all of them.
📚 Conclusion
By combining Hexagonal Architecture and Event-Driven Architecture in NestJS, you can build applications that are:
- Clean
- Loosely coupled
- Scalable
- Resilient
These patterns allow your system to grow and adapt over time without becoming unmanageable.
Are you already applying these architectures in your projects? 🚀





Top comments (2)
Been cool seeing steady progress in this space, tbh I still wonder if keeping things split up like that actually helps long-term or just adds more work, but I get why folks like it.
Totally get that, it can feel like extra work at first. But for me, the separation pays off when things scale or change fast. Makes the core easier to test and adapt.