🧠 What if your interface revolved around meaning?
Most UI layouts are vertical lists, grids, or sidebars.
But thinking isn’t always linear. Sometimes, it branches out from a core.
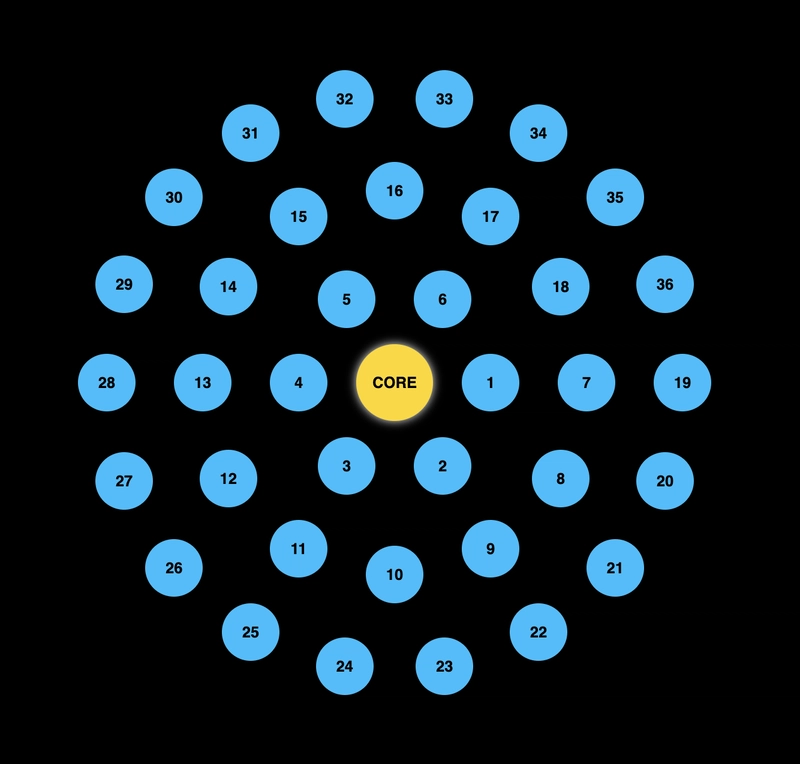
That’s where Radial Tree UI comes in — a new layout that organizes interface elements in concentric circles around a central node.
🔍 What is Radial Tree UI?
Imagine:
🟡 A central CORE node — the heart of your interface.
🔵 Surrounding levels — each forming a circle of clickable nodes.
🧩 Nodes increase per level, radiating outward with meaning or function.
This layout is visual, balanced, and perfect for:
| Use Case | Why it works |
|---|---|
| 🧠 Neural networks | Layers of logic around a core |
| 🧭 Navigational menus | Choose direction by radial logic |
| 📊 Dashboards | Modular status around a hub |
| 🧩 Mind maps | Conceptual breakdown from a main idea |
💡 Why use this layout?
✅ Visual hierarchy
✅ Semantic structure
✅ Natural exploration
✅ Expandable by layers
✅ Ideal for AI, UX, or creative systems
🧬 You can extend it with:
🌀 Animated node growth (per click)
🧠 Memory mapping (like neurons)
📡 Live dashboards (status rings)
🕸️ Relationship maps (draw connection lines)
📱 Radial mobile menu (tap & unfold)
🔮 Final Thought
"The future of interfaces isn’t linear. It’s radial."
Radial Tree UI turns the interface inside-out.
Instead of scrolling, users explore.
Instead of flat lists, you build living structures of meaning.




Top comments (0)