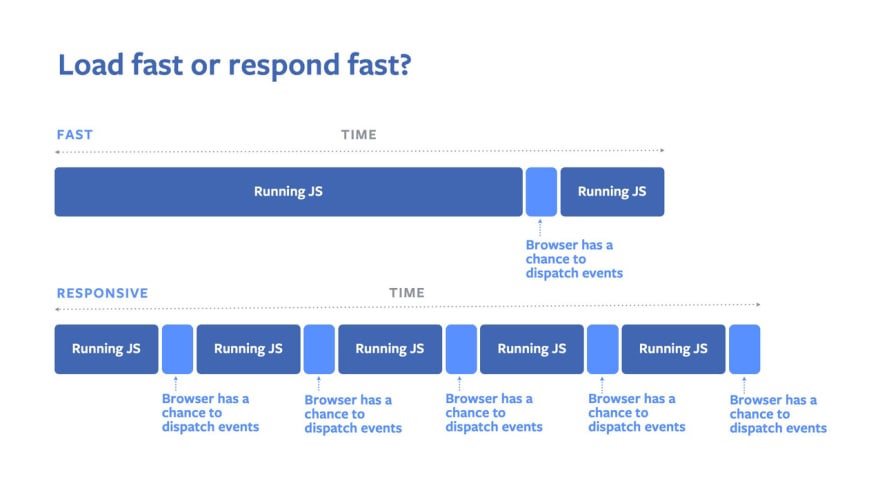
As you know, fre is an asynchronous rendering UI library that similar to react. The rendering process of components can be interrupted
The priority scheduling of react first enumerates and classifies events, which is too much code.
How can fre implement priority without enumerating event names?
isInputPending()
Inspired by react fiber, Facebook has written a proposal that when the browser is in the input pending state, you can interrupt your JS loop
while(navigator.scheduling.isInputPending()){
setTimeout(reconcileWork) open a new tick
}
We also can use this API to divide priorities, such as this:
dom.addEventListener('input', (e) => {
let isHighPriority = navigator.scheduling.isInputPending()
setState(count + 1, isHighPriority)
})
It's done. We have a priority system with just one API.
https://github.com/yisar/fre/pull/226
At present, it has been shipped in fre, and we will do more based on it in the future.
It's worth mentioning that fre now has three priorities
- high priority => input pending => immediately
- common priority => time slicing => 16ms
- low priority => component update => It's been interrupted
If you are interested in asynchronous rendering or react internal implementation principles, welcome to fre's GitHub






Top comments (0)